What a front-end developer should be able to

Реакция на это одна: WTF?!
обижайтесь, вы тоже хорошие).
Верстальщик — боец узкого фронта. Его задача — сверстать полученный от дизайнера макет,
используя HTML+CSS. Он, возможно, немного умеет в JavaScript, но чаще ограничивается умением прикрутить какой-нибудь плагин jQuery.
Фронтенд-разработчик не просто верстает макеты
Он хорошо знает JavaScript, разбирается во фреймворках и библиотеках (и активно юзает часть из них),понимает, что находится «под капотом» на серверной стороне.
Его не пугают препроцессоры и сборщики LESS,
SASS, GRUNT, GULP, он умеет работать с DOM, API, SVG-объектами, AJAX и CORS, может составлять SQL-запросы и копаться в данных.
Получается сборная солянка навыков, к которым добавляется понимание
принципов UI/UX-проектирования, адаптивной и отзывчивой верстки, кросс-браузерности и кросс-платформенности, а иногда и навыков мобильной разработки.
Фронтендщик в обязательном порядке умеет работать с контролем версий (Git, GitHub, CVS и т. д.), использовать графические редакторы, «играть» с шаблонами различных CMS.
Еще крайне желательно знать английский язык, чтобы не переводить спецификацию в Гугл-переводчике, уметь
работать в команде, иногда мультиязычной,
разбираться в веб-шрифтах, ну и понимать тестировщиков и сам процесс тестирования.
Итак, какие технологии должен освоить фронтенд-разработчик:
- HTML и CSS — в совершенстве
- Препроцессоры CSS (Sass, Less, Stylus и т. д.)
- JavaScript
- Популярные фреймворки и библиотеки: jQuery, Angular.JS, React.JS, Backbone.js и т. д.
- OOCSS / BEM / SMACSS
- SVG
- DOM
- HTML5 API
- ECMAScript 6
- Популярные CMS (WordPress, Drupal, Joomla и т.д.)
- Понимать принципы построения бекэнда и разбираться в серверных технологиях (Node.js, PHP, Ruby, .NET и т. д.)
- Инструменты дебаггинга (Chrome Dev Tools, Firebug и прочие)
- JavaScript транспайлеры (Babel)
- Инструменты контроля версий (Git, GitHub, CVS и т. д.)
- Базы данных и языки запросов (SQL, MySql, NoSQL, MongoDB и т. д.)
- Графические редакторы (Photoshop, Illustrator и т. д.)
B чем должен разбираться:
- кросс-браузерная и кросс-платформенная разработка;
- прогрессивное улучшение и изящная деградация;
- мобильная разработка;
- адаптивная и отзывчивая верстка;
- веб-шрифты;
- принципы SEO-оптимизации.
всякому, да и нецелесообразно. Лучше выбрать себе стек навыков по душе и развиваться в более узком направлении.
Как стать фронтенд-разработчиком
Для начала снять розовые очки. Обучение — это труд и самодисциплина. Большинство начинающих айтишниковотсеиваются на этапе «хочу стать программистом и получать зарплату в долларах, но не думал, что придется
так много учиться». Уникальность программирования и вообще любой айтишной специальности в постоянном
самообучении. В этом и сложность, и прелесть IT-сферы. Если вас это не пугает — круто! У вас есть все
шансы стать отличным специалистом.
Главное правило будущего специалиста — ставить реальные цели в процессе обучения. В этом поможет
планирование. Составьте список инструментов, которые планируете изучить, и держите его перед
глазами.
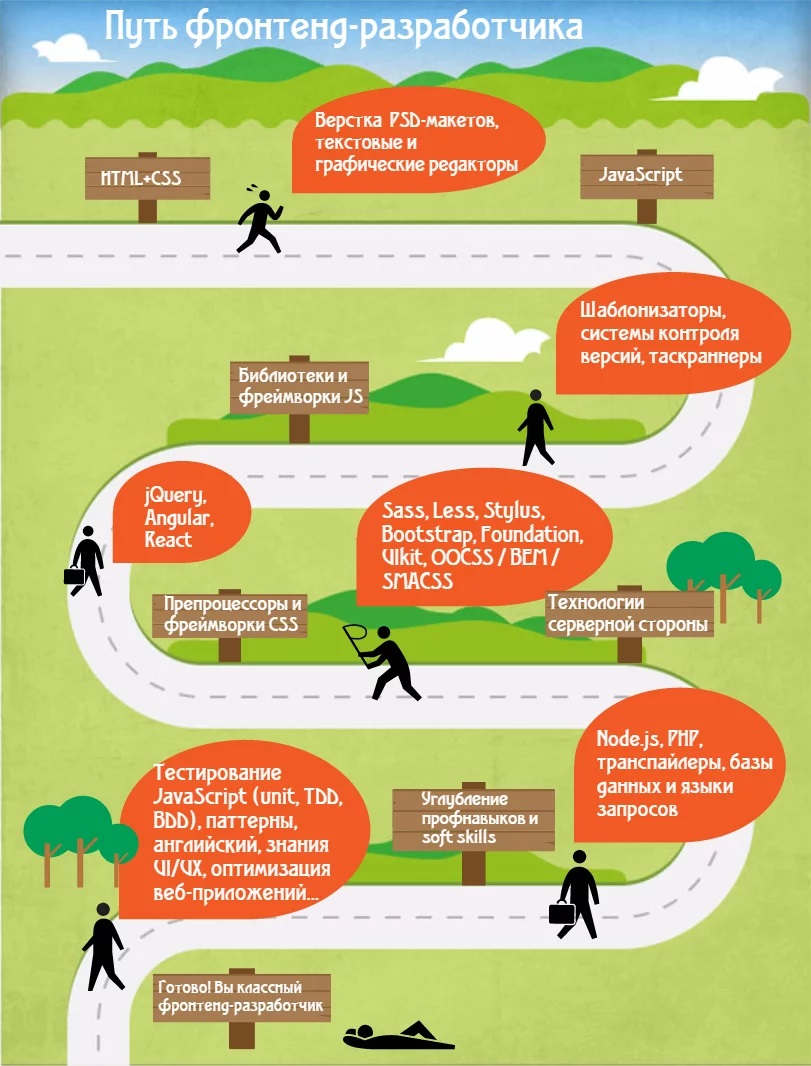
Тем, кто стартует с нуля, надо начинать с HTML и CSS и освоить их на уровне идеальной верстки
PSD-макетов. На этом этапе также надо научиться работать с текстовыми и графическими редакторами и знать
основные принципы дизайна (как плюс). Затем взяться за JavaScript: синтаксис, архитектура и возможности
языка. Освоить популярные фреймворки и библиотеки, параллельно полюбить системы контроля версий и
какой-нибудь из популярных таскраннеров. Добавить препроцессоры и фреймворки CSS, разобраться в
серверных технологиях. А дальше можно пить смузи на Бали шлифовать полученные знания до
бесконечности.
Вывод:
Фронтенд-разработчик — это универсальный солдат. Он и макет заверстает, и веб-приложениепостроит, и серверную часть, если надо, освоит. Знать надо немало: HTML, CSS, JavaScript, библиотеки
и фреймворки JS, препроцессоры и фреймворки CSS, системы контроля версий и таскраннеры, технологии бэкенда,
юнит-тестирование и многое другое.
Кроме того, нелишними будут soft skills: взаимодействие с людьми и работа в команде, умение
наладить эффективный workflow и решать поставленные задачи наиболее оптимальным способом. Не обойтись без
уверенных знаний английского языка. Оплата труда фронтенд-специалиста вполне себе достойная, и чем больше навыков — тем выше шансы получить
«жирный» оклад.
Contact
Москва, Московская область, 101000
ivanbask.com@gmail.com
+ 7 905 789 99 36